Definition of React
React is a JavaScript package used to create user interfaces for online and mobile apps. It was created by Facebook and is maintained by a developer community. It enables developers to design reusable components and manages the application's state using a virtual DOM. It also includes a declarative programming language to specify the UI and handle implementation details.
Logo of react
A brief history of React
Jordan Walke, a Facebook software engineer, invented React in 2011. He created a prototype known as "FaxJS" to manage the user experience. Facebook published React as an open-source library under the MIT license in 2013, and it quickly gained favor among developers. In 2015, React Native was released, making it feasible to utilize React to construct mobile applications. React has since grown to become one of the most popular JavaScript frameworks, with many large corporations embracing it. In 2020, Facebook published React 17, which aimed to increase the library's reliability and backward compatibility.

Jordan Walke
Importance of React in web development
For various reasons, React is a crucial technology in web development:
1.Reusability
React enables developers to create reusable user interface components quickly and efficiently, resulting in a more fluid and responsive user experience.
2.Declarative programming style
React's declarative programming style increases developer productivity and makes it easier to maintain and update code, making it more efficient.
3.Compatibility
React is a robust and adaptable web development tool that can be used with other tools and frameworks.
4.Community
React is a popular tool for web development due to its reusability, speed, declarative programming style, interoperability, and community support. It is also a vital skill for developers to acquire.
Component-based Architecture
What is component-based architecture?
React is a JavaScript library and framework known for its component-based architecture, which divides the user interface into smaller, reusable components. Components in React may be categorized as functional or class components, which return JSX (JavaScript XML) code that forms the user interface. Properties may be added to components, which can be used to alter the behavior or look of the component. Reusability is one of the primary advantages of component-based design, as changes to specific components may be changed without impacting the remainder of the interface. Additionally, it can increase an application's overall scalability and adaptability. Component-based design is a vital part of React that contributes to its popularity among developers, as it enables reusability, maintainability, and scalability, all of which are necessary for developing sophisticated online applications.

Component-based architecture
The use of components in React has various advantages, including:
1.Reusability
Developers can create components that can be used in multiple applications, saving time and effort.
2.Modularity
Modular components make it easier to maintain and update code, resulting in a more efficient and structured development process.
3.Encapsulation
Components should be encapsulated to avoid unintended consequences and make it easier to understand their behavior.
4.Composability
Composability allows components to be joined to create complex interfaces, making it easier to write reusable code and increase application scalability and flexibility.
5.Separation of concerns
Components help developers divide an application's concerns into smaller, more manageable chunks, making it easier to test and debug code.
Virtual DOM
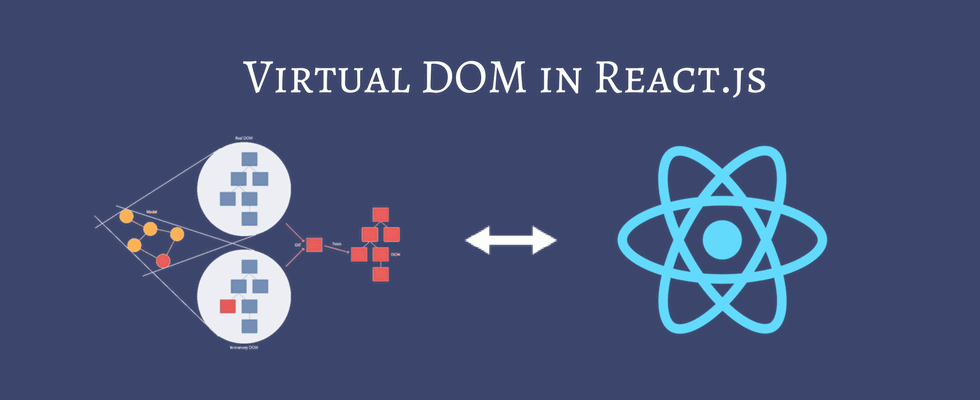
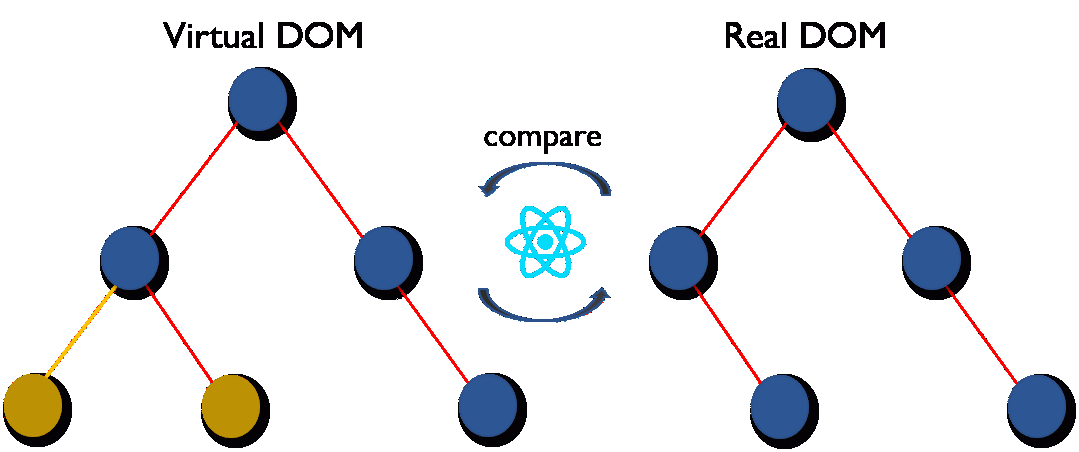
What is virtual DOM?
The virtual DOM (Document Object Model) is an important element of React that enhances efficiency and allows for quick user interface modifications. It is a lightweight version of the actual DOM that holds all of the relevant information about the DOM's present state. React produces a new virtual DOM and compares it to the old one when a component has to be updated. If there are any differences, React just updates the altered sections of the real DOM. This allows React to create a quick, efficient, and responsive user experience.

Virtual DOM
Advantages of using virtual DOM in React
Using the virtual DOM in React has various advantages, including:
1.Increased Performance
React uses the virtual DOM to reduce the number of modifications to the real DOM, resulting in a smoother and more responsive user experience.
2.Faster Rendering
React can render components in memory instead of straight to the DOM, resulting in faster rendering speeds.
3.Simple Testing
The virtual DOM is easier to test than the actual DOM, resulting in higher-quality code.
4.Cross-Platform Compatibility
React is a platform-agnostic solution for developing cross-platform applications.
5.Better Development Experience
The virtual DOM enables developers to work with a simpler and more intuitive programming paradigm, making it easier to construct sophisticated user interfaces and help developers be more productive.
Comparison between virtual DOM and actual DOM
React is a popular front-end web development framework for creating user interfaces, known for its component-based design and quick and responsive apps.

Virtual DOM and Actual DOM
1.Angular
Angular is a front-end web development framework used to create dynamic and responsive user interfaces but requires a more complicated configuration than React.
2.Vue
Vue is a front-end web development framework that is gaining traction due to its component-based design and beginner-friendly setup. It is rapidly expanding and has a reputation for being quick and simple to learn.
3.Ember
Ember is a front-end web development framework with an opinionated design, making it ideal for large-scale applications. It is similar to Angular, with a focus on convention over configuration.
4.Backbone
Backbone is a front-end web development framework that is lightweight and adaptable, making it ideal for small to medium-sized web applications.
Case studies of successful React projects
Here are some case studies of successful React projects:
1.Facebook
React is used by Facebook to create rich, interactive user interfaces that are both quick and responsive, such as the Messenger web app.
2.Instagram
Instagram is a social networking platform built on React, providing a quick and responsive user interface that is used by millions of people worldwide.
3.Airbnb
Airbnb leverages React to create a user-friendly, responsive interface that provides an exceptional user experience.
4.Dropbox
Dropbox built its online application with React, providing a quick and responsive user interface that is used by millions of people globally.
5.Atlassian
Atlassian's web apps, such as Jira and Confluence, are built with React, allowing them to create user-friendly, responsive interfaces that give an exceptional user experience.
Summary of key points
React is an established front-end web development framework for creating user interfaces. To summarize React, consider the following points:
1.Component-based architecture
React is built on a component-based design, which means the user interface is divided into discrete, reusable components.
2.Virtual DOM
React uses a virtual DOM to optimize efficiency by updating areas of the DOM that have changed.
3.JSX syntax
JSX allows developers to write HTML-like code in JavaScript files, making component creation and management easier.
4.Unidirectional data flow
React has a unidirectional data flow, which implies that data goes from parent to child components in a single path.
5.High performance
React is well-known for its excellent speed and ability to build quick and responsive online apps.
6.Large community
React has a large community of developers and users, which provides support, resources, and tools for developers.
7.Flexibility
React is adaptable and may be used in conjunction with a number of other libraries and frameworks to create sophisticated online apps.
Future of React in web development
React has a promising future in web development due to its ubiquity, versatility, and constant upgrades.
1.Popularity
React is a popular web development framework with a growing developer and user community, making it a reliable and stable option.
2.Flexibility
React is adaptable and easy to use, making it a popular choice for web development in the future.
3.Constant updates
React is constantly updated and upgraded to meet changing web development demands and technology.
4.Mobile development
React Native has enabled developers to create native mobile apps, making it essential for online development.
5.Industry support
React is backed by big corporations, ensuring its continued development and support.
Encouragement to learn and use React in web development
Learning and using React in web development is an excellent choice for many reasons.
1.Career opportunities
React engineers are in high demand in the job market, providing professional prospects.
2.High performance
React is a powerful tool for creating fast and responsive web applications that provide a great user experience.
3.Large community
React has a strong development and user community to help developers learn and create web applications.
4.Flexibility
React is versatile and adaptable, making it an ideal choice for developing complex web applications.
5.Constant updates
React is continually evolving to meet changing web development demands and technologies.
Mobile development
React Native is a popular framework for building native mobile applications using the React library.
1.Install the required tools
React Native requires Node.js, the React Native CLI, and a code editor.
2.Create a new React Native project
Once you have installed the required tools, you can create a new React Native project using the react-native init command.
3.Familiarize yourself with the project structure
React Native projects have a similar structure to React web projects, with the src folder containing JavaScript code and the index.js file being the entry point.
4.Write your first component:
React Native components can be created by creating a new JavaScript file and importing it into the index.js file.
5.Test your app
You can test your app by running the react-native run-ios or react-native run-android command, depending on the platform you want to test.
6.Use third-party libraries:
React Native has a large ecosystem of third-party libraries that can be installed and used.
7.Debugging
React Native provides debugging tools to identify and fix issues in code.
8.Publish your app
React Native provides documentation to publish an app to the
App Store or Google Play Store.
The REACT program is an invaluable experience for anyone looking to expand their knowledge and skillset in web development. It provides participants with a comprehensive understanding of the REACT framework and its practical applications, as well as modern software development practices such as Agile methodologies, Git version control, and continuous integration and delivery pipelines. Additionally, the program encourages collaboration and teamwork through group projects and assignments, providing participants with the opportunity to improve their communication and problem-solving skills. Finally, the program's emphasis on modern software development practices ensures that graduates are ready to adapt to changes in the industry and work with cutting-edge tools and technologies.

